Habilitando o Always On em uma WebApp
Caro leitor, seja bem-vindo ao Blog Jefferson Castilho.
Fico muito grato com sua visita, o tema de hoje é, Habilitando o Always On em uma WebApp.
Por default quando criamos um WebApp ele vem com a opção desmarcada, com isso a WebApp fica com a opção em “Idle”.
O “Idle” das webapp serve para que quando a aplicação não está em uso por um determinado tempo ela pode ficar ociosa até a próxima chamada da Aplicação.
O Always On é o recurso que mantem a webapp sempre ativa muito recomendado para aplicativo como “WebJobs” que necessita que a WebApp sempre esteja ativa.
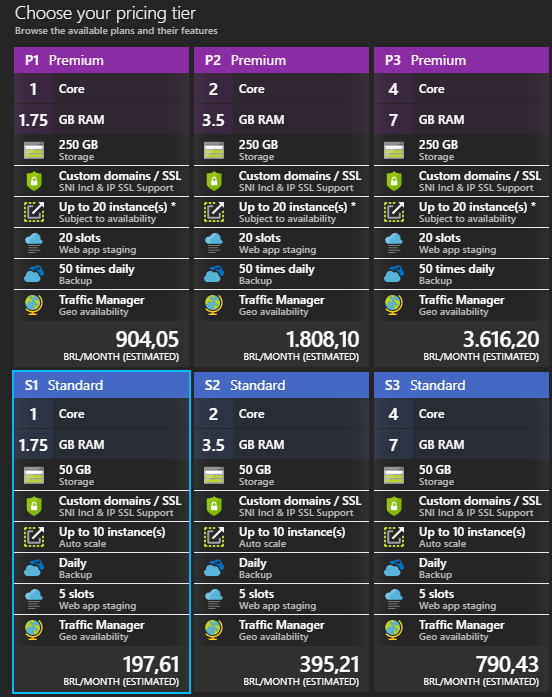
Para essa funcionalidade não são todos os planos que atendem esse recurso, só estão disponíveis nas camadas “Standard e Premium”.

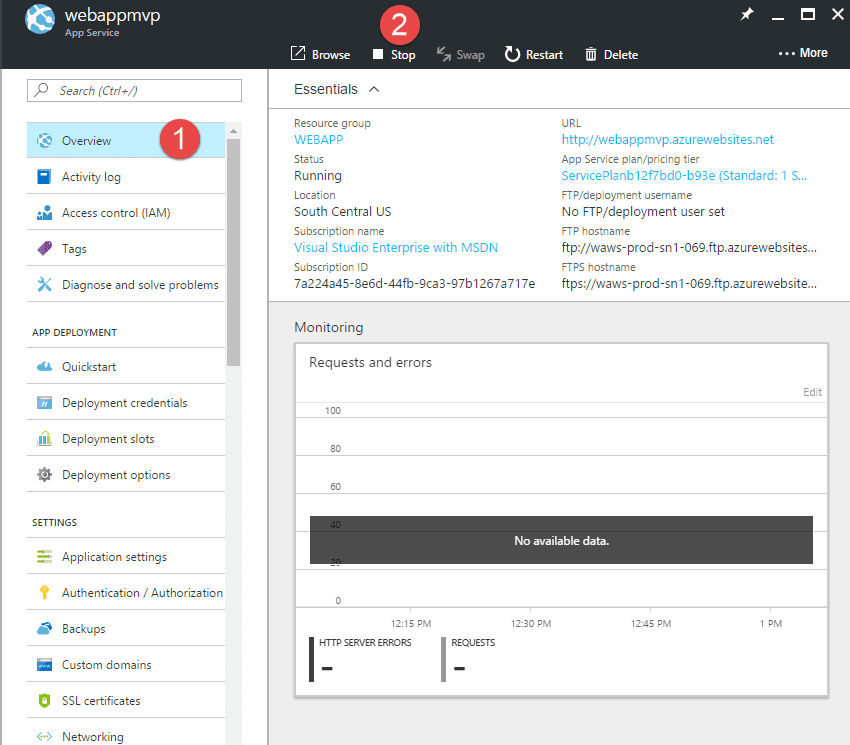
Para habilitarmos o recurso dentro do portal do Azure.
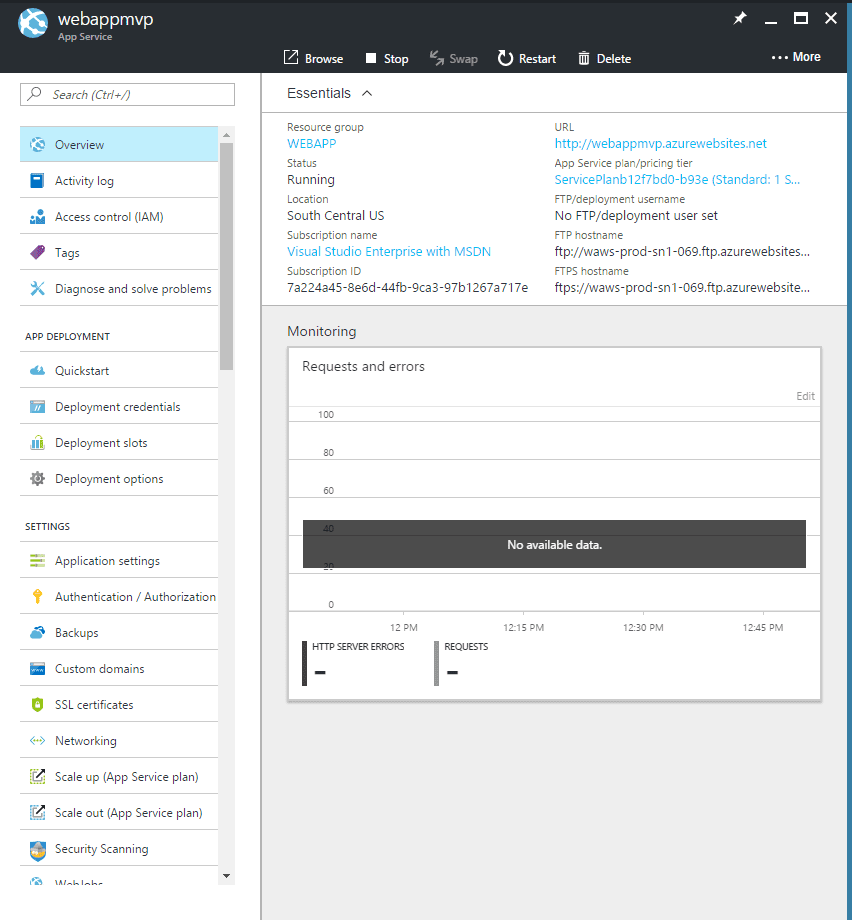
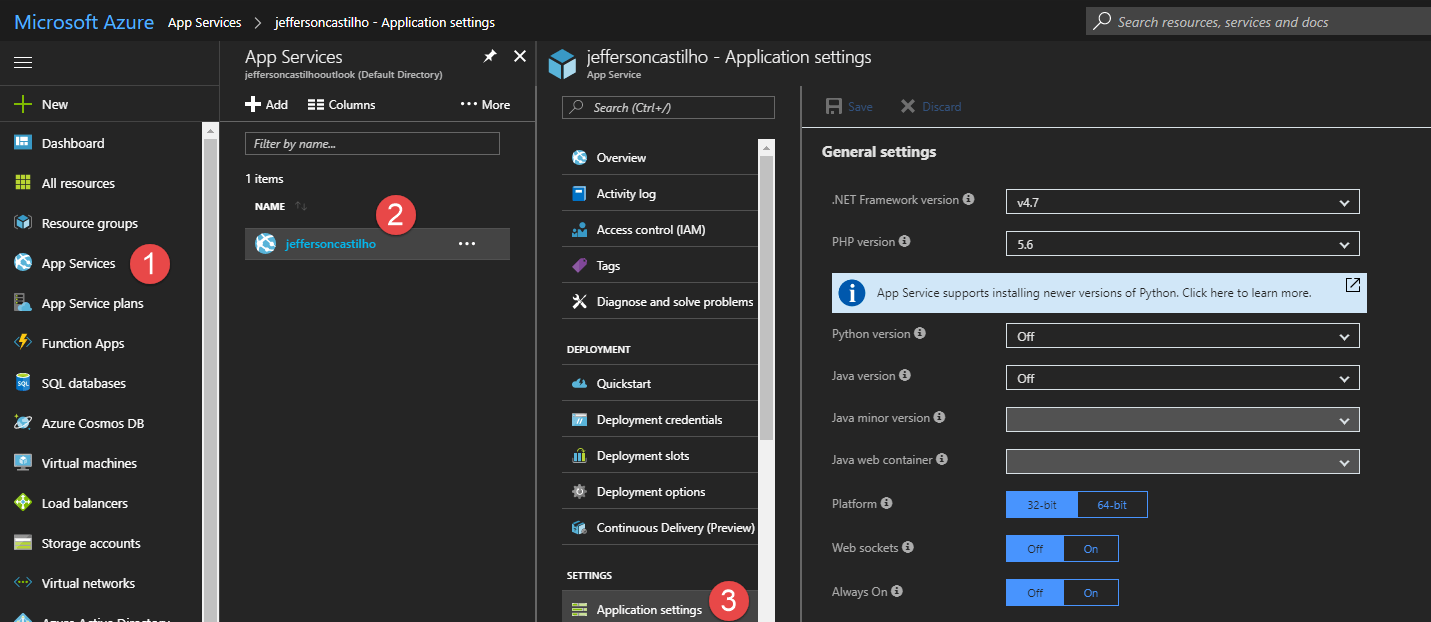
- – Selecionar a opção “App Services”
- – Selecionar a “WebApp” que voce deseja habilitar o AlwaysOn.
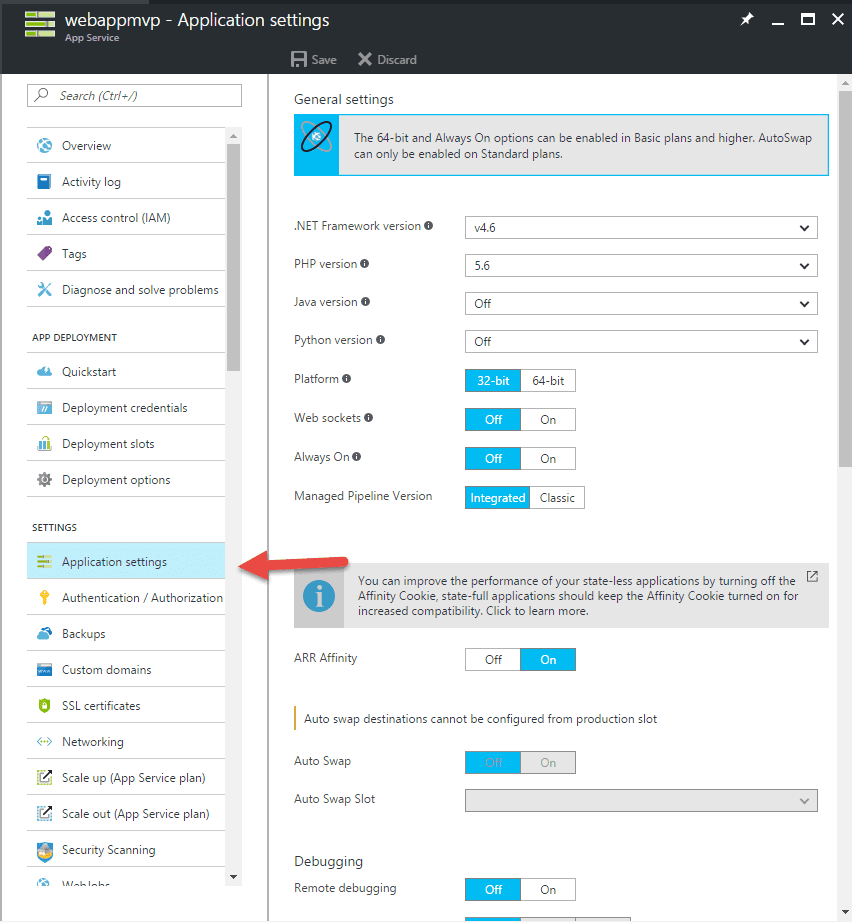
- Na WebApp selecione a opção “Application Settings”.

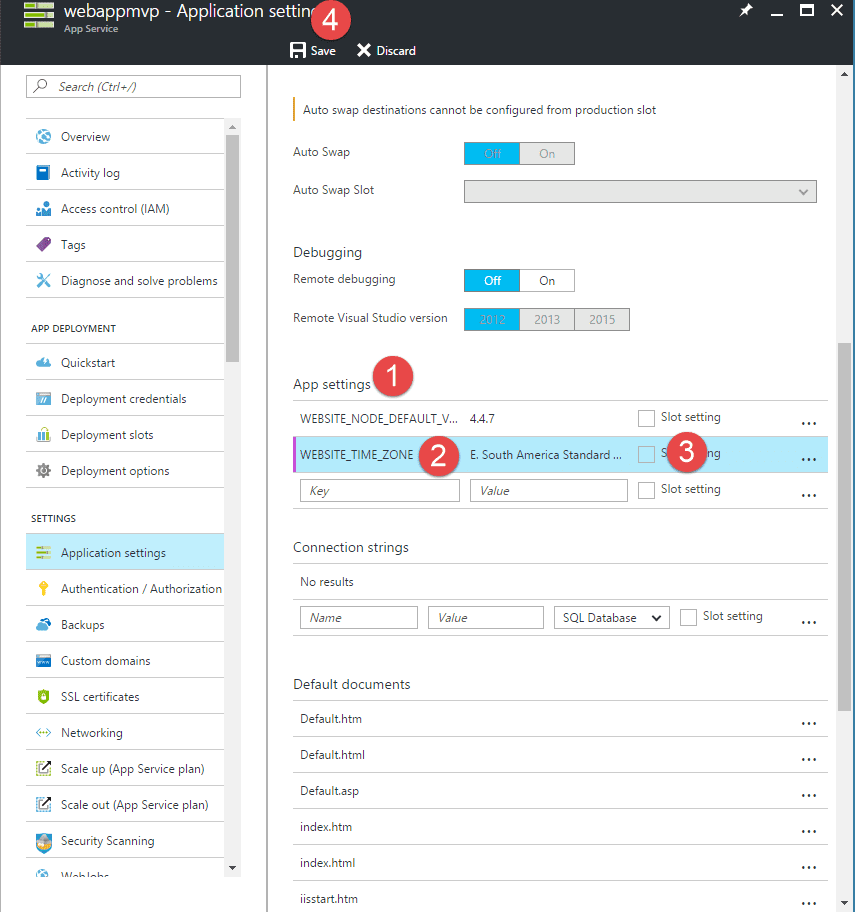
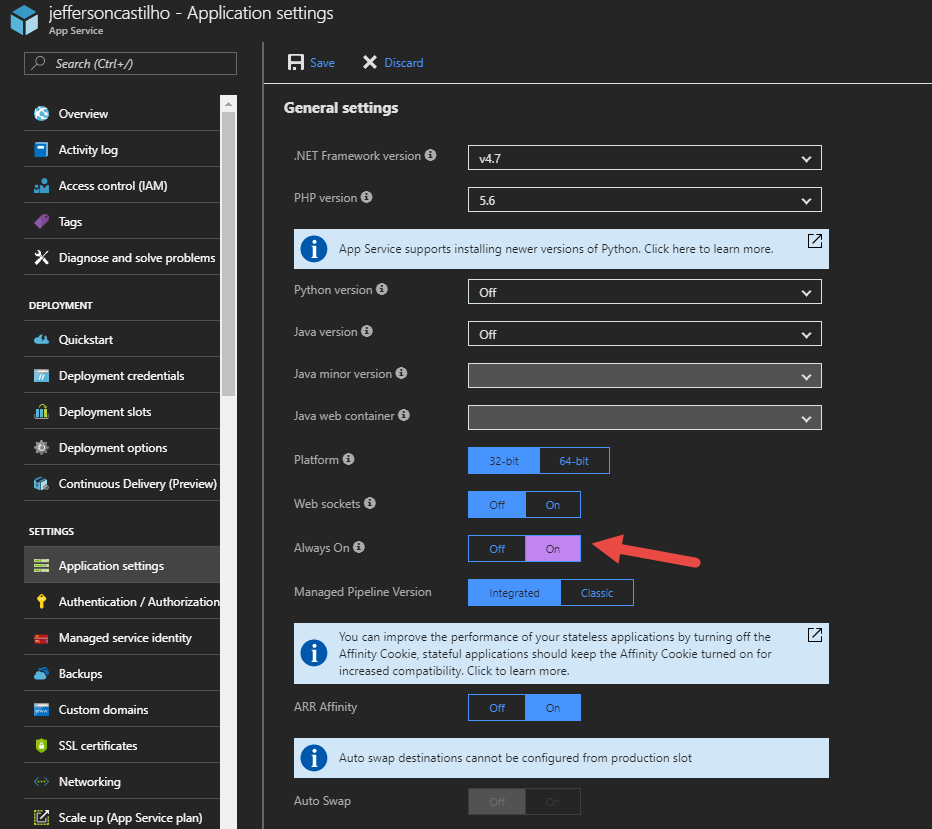
Em “Application Settings” selecionamos a opção “On” após clique em “Save”.

Com isso aprendemos como habilitar o Always On dentro do Microsoft Azure.
Você conhece as minhas redes sociais? E meu canal no Youtube? Caso não acesse nos links abaixo e se cadastre para não perder as oportunidades de receber os links quando forem publicados.
Facebook: https://www.facebook.com/blogjeffersoncastilho
Youtube: https://goo.gl/1g3OvL
Twitter: https://twitter.com/je_will
Em caso de dúvidas ou problemas na execução, pode deixar seu comentário que em breve responderemos.
Obrigado e até o próximo post.
Jefferson Castilho
Certificações: MPN | MCP | MCTS | MCTIP | MS | MCSA | MCSE | MCT | MVP (Cloud and Datacenter Management)
Blog: https://jeffersoncastilho.com.br
Facebook: https://www.facebook.com/blogjeffersoncastilho
Youtube: https://goo.gl/1g3OvL